Cara Memasang Widget Facebook Like Box
Untuk yang benar-benar baru dalam dunia blogging, dan ingin sekali Memasang Widget Facebook Like Box, silahkan ikuti caranya dibawah ini :
- Kunjungi https://developers.facebook.com/docs/plugins/like-box-for-pages
Jika sudah terbuka, silahkan Anda isikan Facebook Page URL, Width, Height dan Color Scheme.
- Klik 'get code'
Untuk mengambil kode Widget Facebook Like Box silahkan Anda klik tombol 'get code' lalu copy semua kodenya.
- Kembali ke https://www.blogger.com
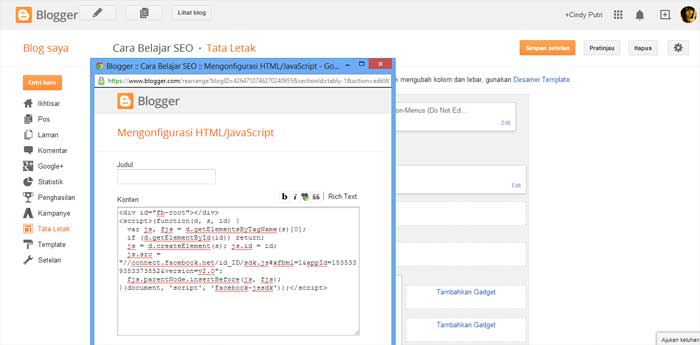
Masuk ke menu Tata Letak, tambahkan gadget, pilih HTML/JavaScript lalu masukkan kodenya.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&appId=1535339353373852&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Diatas adalah contoh kode widget Facebook like box yang saya dapatkan tadi. Jika sudah klik Simpan.
Sudah selesai silahkan cek blog Anda, jika sukses maka Widget Facebook Like Box akan muncul pada bagian sidebar Blog. Sedikit informasi bahwa kita sebenarnya bisa mengatur ukuran / warna dari widget Facebook like melalui fitur yang disediakan saat Anda mengunjungi situs Developer Facebook tadi.
Cara Membuat Widget Facebook Like Box Melayang
Diatas kita sudah berhasil memasang widget Facebook like box di Blog, selanjutnya kita akan membuat Widget Facebook Like tersebut melayang-layang dengan memanfaatkan CSS Posisiton.
- Masuk ke Template
Pada dashboard, silahkan Anda klik Template jika sudah klik Edit HTML.
- Cari ]]></b:skin>
Gunakn fitur Find (CTRL + F) untuk memudahkan Anda dalam melakukan pencarian.
- Masukkan kode dibawah ini
Kode yang saya maksud ada dibawah ini.
#fb-root {position: fixed}
Letakkan kode diatas, dibagian atas kode ]]></b:skin>
Simpan template, lalu silahkan Anda cek dengan cara menscroll kebawah, jika Widget Facebook Like Box melayang, maka Anda sudah berhasil memasang widget Facebook like box melayang di Blog. Itulah Cara Memasang Widget Facebook Like Box Melayang di Blog, selanjutnya silahkan Anda kembangkan lagi.